Using Custom Settings from a Macro in Kentico CMS
Custom settings have been around since 6.0. Before that, I had actually developed a Custom Settings Module leveraging Kentico’s API’s, but it wasn’t well tested, and let’s face it, it wasn’t built in. While it’s not a monumental technical feat and doesn’t get much attention, having Custom Settings built in really improves on the already flexible framework. Previously, potentially configurable values were hard coded or stored in the web.config. Try telling a customer that they need to open the web.config to make a simple change! Not ideal.
Now we can simply define custom settings in Kentico that work exactly like the built in settings. They can be utilized from web parts, modules, events, macros, or almost any other area of the application.
One area that I know does not support any type of macro are some of the form field settings, like the data source text area for a drop down list type.
Creating a Custom Setting
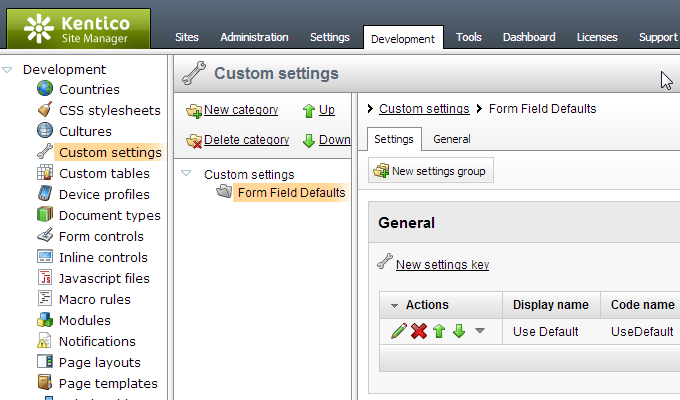
To create your Custom Settings, go to Site Manager > Development > Custom Settings and add a new category. I named mine “Form Field Defaults’, name yours whatever you want.
Note that the category name doesn’t matter when referencing the macro. It’s just for organization.
Create a new settings group. I named mine “General”.
Now you’re ready to add your actual setting. Add a new settings key. I named mine “Use Default” with a code name of “UseDefault”. I set it to be a bool, with everything else as default.
Now you should see something like this:

Now under Site Manager > Settings you can set the value of your Custom Setting globally and for each site.
Using the Custom Setting
After setting appropriate values, you can access the Custom Setting through a macro like this:
{%Settings.CustomSettings.General.UseDefault#%}
As mentioned above, the setting category isn’t actually used. Not sure why it works this way, and why the macro intellisense doesn’t really give you what you need, but whatever, this is what works.
Now that you can access your custom setting, you can use it in things like conditionals. So if you have a Biz Form or Document Type that is shared across sites, you could, for example, set default values per site:
{%if(Settings.CustomSettings.General.UseDefault == "True") { "Default 1" } else { "Default 2" }#%}
That’s it!